defer 和 async 是 HTML <script> 标签的两个属性,用于避免阻塞 HTML 的解析,主要区别是脚本执行的时机不一样。
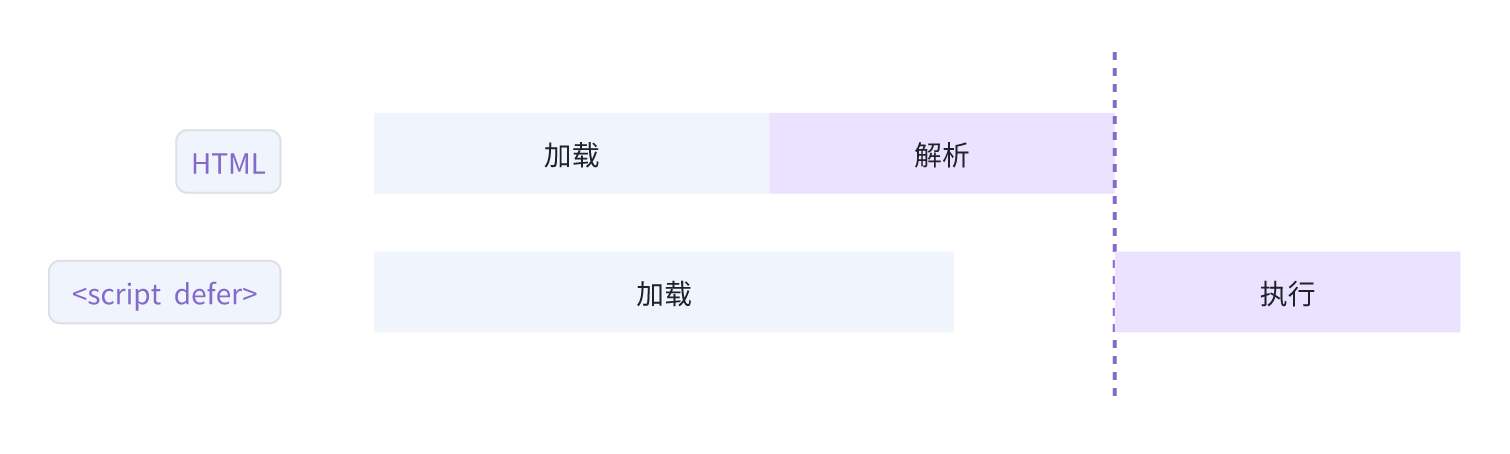
defer属性的脚本,会和 HTML 并行加载,但是会等 HTML 解析完成后,才会执行。

多个defer属性的脚本,会按顺序执行。
js
// script1.js 会在 script2.js 之前执行
<script src="script1.js" defer></script>
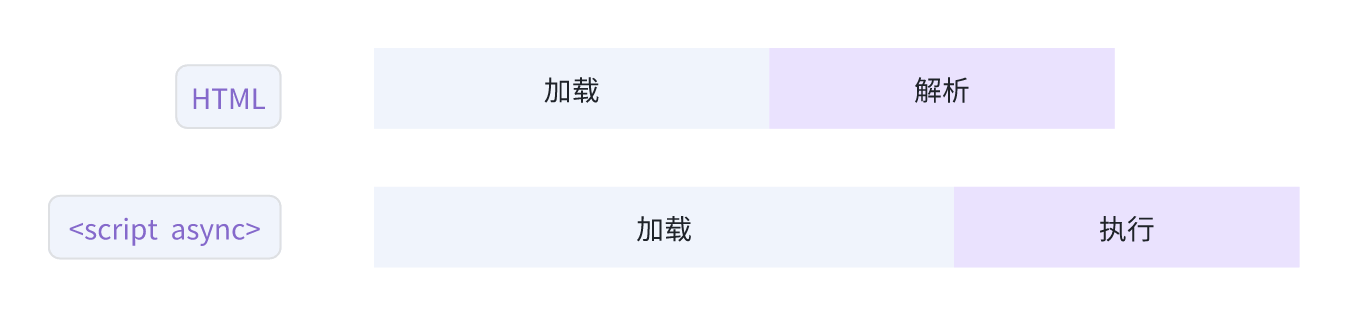
<script src="script2.js" defer></script>async属性的脚本就比较“随性了”,它也会和 HTML 并行加载,但是脚本加载完就会立即执行。

多个async属性的脚本,不会按顺序执行,谁先加载完,谁先执行。
js
// script1.js 和 script2.js 的执行顺序取决于谁先加载完
<script src="script1.js" async></script>
<script src="script2.js" async></script>defer:适用于需要依赖 DOM 的脚本。
async:适合不依赖其他脚本,也不依赖 DOM 的独立逻辑,例如第三方工具或分析代码。
WARNING
async和defer属性都仅适用于外部脚本,如果 script 标签没有 src 属性,会忽略 async、defer 属性。