在 iframe 元素上设置宽和高,一般情况下可以正常限定 iframe 的显示大小,但是在 iOS11 和 iOS12 版本的 Safari 中,宽和高会失效,iframe 会显示它的全部内容。如果内容很多,整个 iframe 会变得很大,这是个 bug。
<iframe width="300" height="300" src="https://zhaohaodang.com"></iframe>
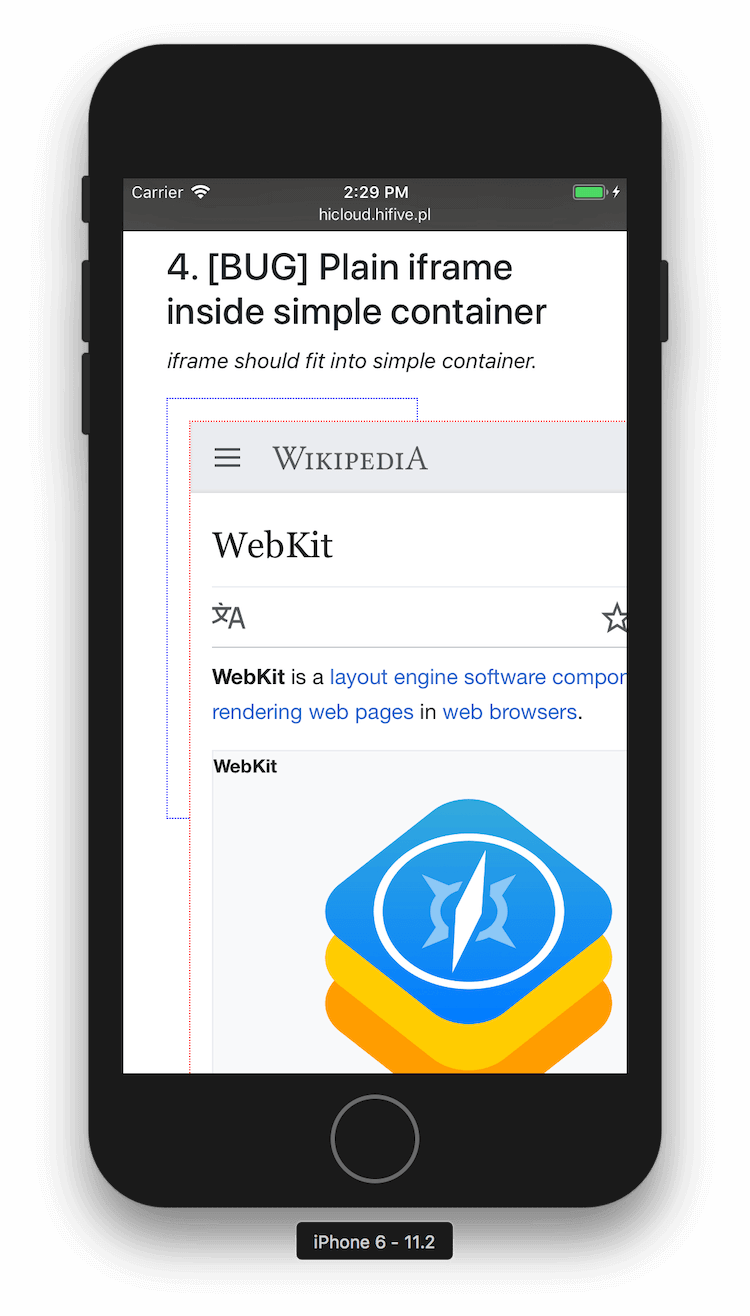
# 问题截图

# 解决方案
在 iframe 外面套一层具有限定高度的和宽度的 div 标签,然后为 div 设置以下样式:
<div class="iframe-wrapper">
<iframe width="300" height="300" src="https://zhaohaodang.com"></iframe>
</div>
div.iframe-wrapper {
max-height: 300px;
max-width: 300px;
-webkit-overflow-scrolling: touch;
overflow: scroll;
}
